 |
Utilisation des
tableaux pour la création de pages HTML
Par Toussaint Frédéric |
 |
Utilisation des
tableaux pour la création de pages HTML
Par Toussaint Frédéric |
E t
a p e 4 :
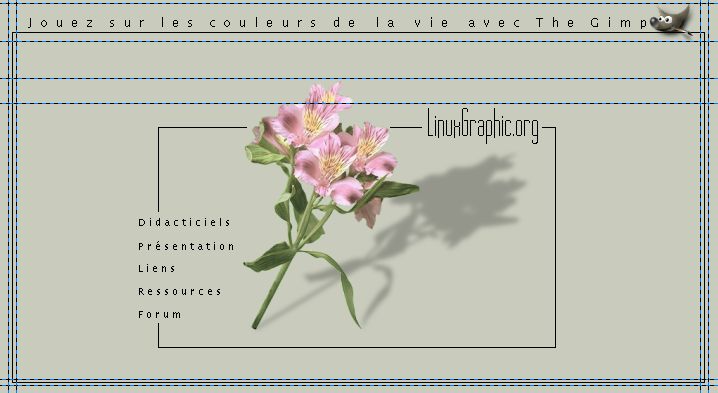
Découpage des différentes imagesAvant de découper les images avec The Gimp, nous devons définir des règles sur l'image qui nous serviront de guides. Afin d'éviter d'endommager l'image d'origine avec tous ses différents calques, il est préférable d'enregistrer l'image sous un autre nom et d'aplatir l'ensemble des calques.
Nous allons nous occuper dans un premier temps du cadre principal de la page. Pour introduire les règles dans Gimp, il suffit de cliquer avec le bouton gauche de la souris sur une des règles autour de l'image puis de maintenir le clic en faisant glisser la souris sur l'image.
Je vous propose le découpage suivant, je n'ai pas mis les traits pour le découpage de la composition centrale car elle fera l'objet d'un traitement séparé dans ce didacticiel.

Grâce à ces traits, nous pouvons découper l'image avec l'outil de découpedu Gimp nous allons obtenir la série d'images suivantes pour réaliser le cadre complet :
|
2 couleurs 91 octets |
2 couleurs 91 Octets |
2 couleurs 91 Octests |
2 couleurs 91 Octets |
2couleurs 90 Octets |
2couleurs 87 Octets |
2couleurs 87 Octets |
2 couleurs 87 Octets |
Un conseil simple, procédez de la sorte : coupez, indexez, enregistrez et annulez *2 pour revenir à l'image initiale et répétez ainsi à chaque fois l'opération. L'indexation sur deux couleurs est possible car les polices ne sont pas antialiasées, autrement cela aurait été insuffisant.
Le choix du mode de compression dépend beaucoup de ce que contient l'image. Globalement, on retiendra que lorsque que nous avons peu de couleurs différentes et surtout des aplats, il est préférable de convertir l'image en mode indexé avec le moins de couleurs possibles, puis de l'enregistrer au format PNG. pour diminuer au maximum le poids numérique de l'image, j'utilise les paramètres ci-contre du format png avec le Gimp.
Quand l'image contient un grand nombres de pixels différents (comme une photo par exemple) il vaut mieux employer le mode compression JPEG, cela donne de meilleurs résultats même si il y a une légère perte de données. Le rapport poids/qualité est imbattable dans ce cas face aux autres formats.
A noter que nous pourrions encore gagner quelques octets avec la transparence. En effet, le format png supporte la transparence mais les navigateurs, à part Mozilla, ne la supportent absolument pas : la transparence apparaît comme noire. Le logiciel Microsoft Internet Explorer a aussi parfois quelques problèmes avec le format PNG, dans certains cas les valeurs RVB ne sont pas respectées et apparaissent comme incorrectes. Le format Gif est exclu car il est soumis au paiement de royalties pour son utilisation. Pour les animations, le format MNG apportera bientôt une solution à ces problèmes de propriétés.
|
|