 |
Utilisation des
tableaux pour la création de pages HTML
Par Toussaint Frédéric |
 |
Utilisation des
tableaux pour la création de pages HTML
Par Toussaint Frédéric |
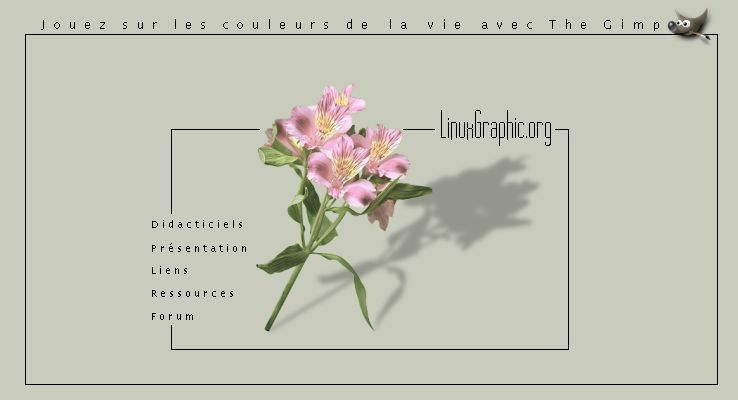
Préparation du graphisme de baseLa première étape, aussi simple qu'elle puisse paraître, consiste à dessiner un croquis de ce que vous souhaitez faire, puis de le réaliser dans the Gimp. Pour illustrer notre exemple, je me suis amusé à refaire l'apparence de la page d'accueil de la section Gimp de Linuxgraphic.org. Je me suis basé sur une image de fleur que j'ai détourée, retouché la teinte principale pour ensuite ajouter un calque de saturation pour contrôler facilement la valeur de saturation. Le but était d'obtenir une plante avec un aspect vieille photo aux couleurs désaturées, presque façon années 60.
Ensuite, j'ai créé une nouvelle image de 750 pixels par 400 qui serait le modèle de ma page. j'ai défini la couleur de fond, ajouté ma fleur, créé une ombre portée via le script-fu Ombre->Perspective. J'ai ajouté des cadres, le texte, le logo du Gimp, pour arriver à ce résultat final. Avec un peu plus de temps, j'aurais amélioré ce travail avec une ombre portée dont le flou s'accentue avec la distance. Le texte s'articulera tout autour de l'image centrale qui comprend également les liens vers les autres rubriques. Cette composition centrale se composera également de plusieurs tableaux.

|
|