
Pré-requis :
Bonne connaissance du Gimp (car non traité dans ce didacticiel),
connaissances simples du composer de Netscape, les bases de la création
de pages HTML.
Le format HTML impose souvent des contraintes de mise en page. En effet, il est parfois difficile de positionner correctement certains objets sur une page, en plus ce format autorise le redimensionnement dans le logiciel client (navigateur), ce qui ajoute des contraintes supplémentaires. Un débutant qui apprendrait le HTML 4 trouverait une solution simple à ces problèmes avec l'utilisation des calques (layers), mais cette solution rend la création de la page parfois complexe et difficile à maintenir avec d'autres outils, mis à part un simple éditeur de texte qui convient le mieux pour ce genre de traitement. De plus, ce type de choix repose sur l'utilisation de la norme HTML 4 et des navigateurs plus anciens ne peuvent afficher de tels éléments. Le plus élégant est d'utiliser plusieurs tableaux qui s'imbriquent afin de parfaitement positionner nos différents éléments. nous verrons aussi que cela nous permet de découper nos images et d'optimiser leur taille selon leur contenu. L'avantage de cette solution est qu'elle se limite à la norme 3.2 du HTML et est donc compatible avec les navigateurs plus anciens.
A propos du choix du composer de Netscape :
Cette série de didacticiels est également rédigée
dans un but de formation interne à l'éducation nationale,
le choix du composer c'est fait car c'est un outil multiplateformes (tous
les Unix, MacOS, Windows). La version libre, Mozilla, n'était pas
encore assez stable pour la production de pages au moment où ces
lignes sont écrites, mais dès que ce sera possible, le choix
d'un outil GPL se fera de façon prioritaire. Le choix de Staroffice
ne c'est pas fait car ce programme n'existe pas pour MacOS mais cela aurait
été également possible. D'une manière générale,
le choix des outils n'impute pas la compréhension du concept de
l'utilisation des tableaux pour la mise en page.

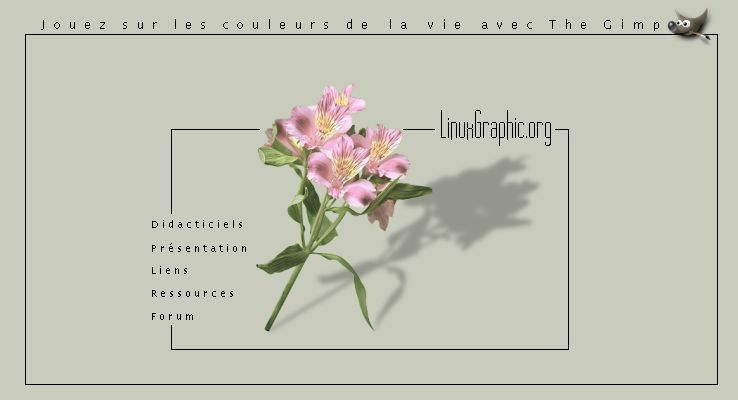
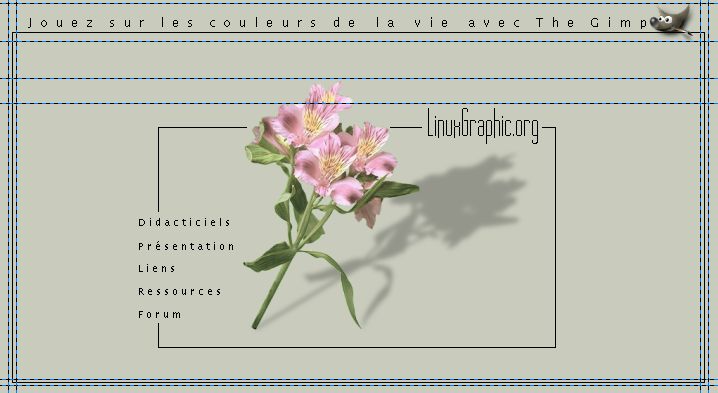
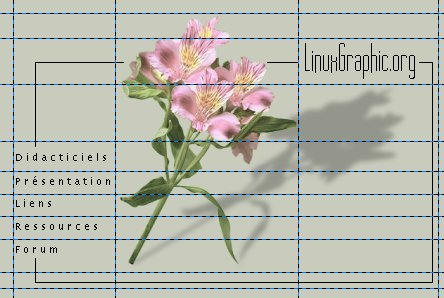
Ensuite, j'ai créé une nouvelle image de 750 pixels par 400 qui serait le modèle de ma page. j'ai défini la couleur de fond, ajouté ma fleur, créé une ombre portée via le script-fu Ombre->Perspective. J'ai ajouté des cadres, le texte, le logo du Gimp, pour arriver à ce résultat final. Avec un peu plus de temps, j'aurais amélioré ce travail avec une ombre portée dont le flou s'accentue avec la distance. Le texte s'articulera tout autour de l'image centrale qui comprend également les liens vers les autres rubriques. Cette composition centrale se composera également de plusieurs tableaux.

Pour mieux comprendre ma démarche, voici comment se décomposera
la page. Entre parenthèses figurent les noms des images qui seront
utilisées.
| Angle1 (angle1.png) |
|
Angle2 (angleb.png) |
| Côté Gauche (coteg.png) |
|
Côté Droit (coted.png) |
| Côté Gauche (coteg.png) |
(Tableaux n°2 et 3) |
Côté Droit (coted.png) |
| Côté Gauche (coteg.png) |
|
Côté Droit (coted.png) |
| Angle4 (angle3.png) |
|
Angle3 (angle3.png) |
Maintenant, passons à l'action. Pour travailler dans de bonnes conditions je vous conseille de suivre les points suivants :
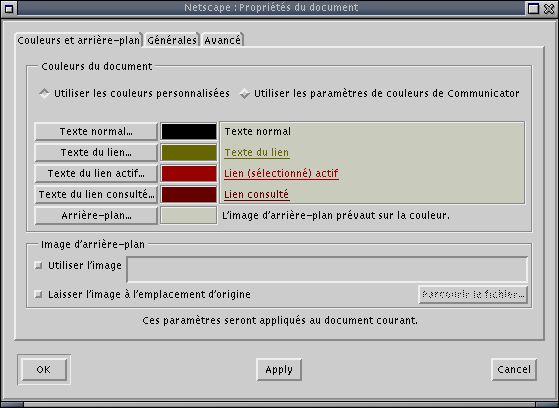
Pour la réalisation de mon exemple la couleur de fond de la page sera de R201 V204 B189 et j'ai modifié la couleur des liens, pour cela j'ai utilisé les valeurs de la palette standard intégrée au Composer.

Vous pouvez enregistrer votre document (index.html), nous allons
maintenant faire le premier découpage avec the Gimp. Les noms des
images figurent dans le tableau exemple vu précédemment.
Nous reviendrons ensuite au Composer pour créer et remplir notre
premier tableau.
Avant de découper les images avec The Gimp, nous devons définir
des règles sur l'image qui nous serviront de guides. Afin d'éviter
d'endommager l'image d'origine avec tous ses différents calques,
il est préférable d'enregistrer l'image sous un autre nom
et d'aplatir l'ensemble des calques.
Nous allons nous occuper dans un premier temps du cadre principal de la page. Pour introduire les règles dans Gimp, il suffit de cliquer avec le bouton gauche de la souris sur une des règles autour de l'image puis de maintenir le clic en faisant glisser la souris sur l'image.
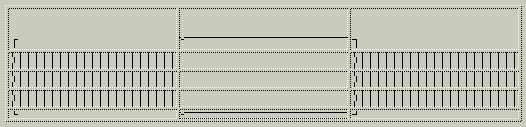
Je vous propose le découpage suivant, je n'ai pas mis les traits pour le découpage de la composition centrale car elle fera l'objet d'un traitement séparé dans ce didacticiel.

Grâce à ces traits, nous pouvons découper l'image
avec l'outil de découpe ![]() du Gimp nous allons obtenir la série d'images suivantes pour réaliser
le cadre complet :
du Gimp nous allons obtenir la série d'images suivantes pour réaliser
le cadre complet :
|
2 couleurs 91 octets |
2 couleurs 91 Octets |
2 couleurs 91 Octests |
2 couleurs 91 Octets |
2couleurs 90 Octets |
2couleurs 87 Octets |
2couleurs 87 Octets |
2 couleurs 87 Octets |
Un conseil simple, procédez de la sorte : coupez, indexez, enregistrez et annulez *2 pour revenir à l'image initiale et répétez ainsi à chaque fois l'opération. L'indexation sur deux couleurs est possible car les polices ne sont pas antialiasées, autrement cela aurait été insuffisant.
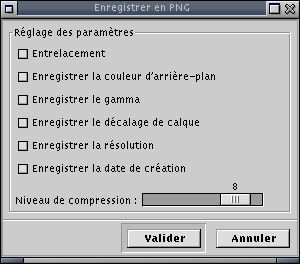
 Le
choix du mode de compression dépend beaucoup de ce que contient
l'image. Globalement, on retiendra que lorsque que nous avons peu de
couleurs différentes et surtout des aplats, il est préférable
de convertir l'image en mode indexé avec le moins de couleurs
possibles, puis de l'enregistrer au format PNG. pour diminuer
au maximum le poids numérique de l'image, j'utilise les paramètres
ci-contre du format png avec le Gimp.
Le
choix du mode de compression dépend beaucoup de ce que contient
l'image. Globalement, on retiendra que lorsque que nous avons peu de
couleurs différentes et surtout des aplats, il est préférable
de convertir l'image en mode indexé avec le moins de couleurs
possibles, puis de l'enregistrer au format PNG. pour diminuer
au maximum le poids numérique de l'image, j'utilise les paramètres
ci-contre du format png avec le Gimp.
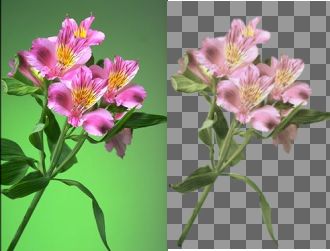
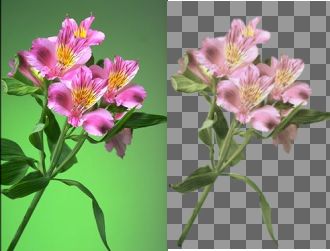
Quand l'image contient un grand nombres de pixels différents (comme une photo par exemple) il vaut mieux employer le mode compression JPEG, cela donne de meilleurs résultats même si il y a une légère perte de données. Le rapport poids/qualité est imbattable dans ce cas face aux autres formats.
A noter que nous pourrions encore gagner quelques octets avec la transparence.
En effet, le format png supporte la transparence mais les navigateurs,
à part Mozilla, ne la supportent absolument pas : la transparence
apparaît comme noire. Le logiciel Microsoft Internet Explorer a aussi
parfois quelques problèmes avec le format PNG, dans certains
cas les valeurs RVB ne sont pas respectées et apparaissent comme
incorrectes. Le format Gif est exclu car il est soumis au paiement de royalties
pour son utilisation. Pour les animations, le format MNG apportera bientôt
une solution à ces problèmes de propriétés.
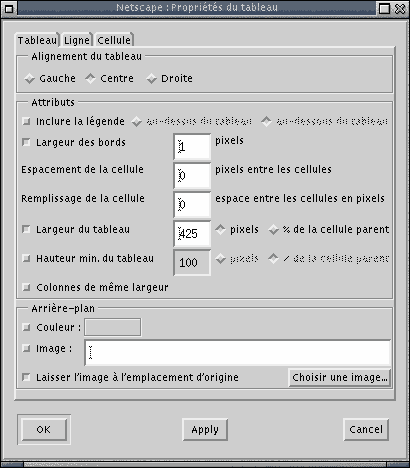
Retour maintenant dans le composer de Netscape, nous allons créer
notre tableau avec le bouton ![]() nous préciserons que nous souhaitons 5 lignes et 3 colonnes,
le tableau sera aussi centré dans la page. Ne vous souciez pas pour
l'instant des autres paramètres. Maintenant, nous pouvons intégrer
les différentes images
nous préciserons que nous souhaitons 5 lignes et 3 colonnes,
le tableau sera aussi centré dans la page. Ne vous souciez pas pour
l'instant des autres paramètres. Maintenant, nous pouvons intégrer
les différentes images ![]() comme le tableau de la page du concept des tableaux
le suggère.
comme le tableau de la page du concept des tableaux
le suggère.
Quelques conseils pour cette étape :
Une fois cette opération achevée, vous remarquerez
que les cellules haut, bas gauche et droit ne contiennent qu'un
petit bout de cadre, et ne remplissent pas complètement la cellule.
Pour obtenir un remplissage correct, nous allons les mettre en fond de
cellule. Sélectionnez la cellule qui contient fond-titre.png
(en cliquant sur l'image), faites un clic droit, et sélectionnez
les propriétés du tableau. la boîte de dialogue s'affiche,
sélectionnez l'onglet cellule, puis indiquez que vous souhaitez
utiliser une image comme couleur de fond, sélectionnez alors la
même image que celle incluse dans la cellule concernée.

Validez et procédez de la même sorte pour le bas, le côté droit et le côté gauche. Les angles ne sont pas concernés car la taille de leur cellule restera fixe. Normalement si tous se passe correctement vous devriez avoir quelque chose qui ressemble à cela :

Pour l'instant cela ne ressemble pas du tout à ce que nous
souhaitons obtenir, mais le résultat va arriver. Pour la suite nous
devons aligner les images du côté gauche à droite
pour qu'elles se collent, formant ainsi la bordure. Sélectionnez
angle1.png
et alignez à droite ![]() et procédez de même pour toutes les images qui se trouvent
sur côté gauche.
et procédez de même pour toutes les images qui se trouvent
sur côté gauche.
Retournez maintenant dans le Gimp, nous allons créer l'image
du titre. Toujours en suivant les guides, ne sélectionnez que le
texte, nous l'indexerons sur 2 couleurs pour économiser quelques
octets, le logo du Gimp sera traité ensuite au format
jpg. Enregistrez le en tant que titre.png. Sélectionnez
le logo du Gimp et enregistrez-le au format .jpg avec un taux de compression
de 0.97 pour obtenir une qualité idéale. Au format png (et
150 couleurs) cette image pèserait 1.8 ko alors qu'en jpg on arrive
à 1.5 ko pour le même résultat. Cette optimisation
peut paraître faible, mais 300 octets gagnés sur chaque image,
multiplié par le nombre de pages affichées chaque jour, cela
permet de gagner de la bande passante et d'obtenir de meilleures performances
sur un serveur modeste.
![]()
![]()
Insérons-les maintenant dans la cellule qui contient déjà l'image fond_titre.png, le tableau va s'agrandir mais ce n'est pas très grave, pensez à les centrer. Sélectionnez l'image du titre et cliquez avec le bouton droit de la souris, nous allons modifier les paramètres du tableau.
Dans les options générales du tableau, décochez la case "colonnes de même largeur" et donnez des valeurs de 0 pour l'espacement et le remplissage de la cellule (si vous voulez déjà voir le travail terminé, vous pouvez aussi mettre 0 à la valeur "largeur des bords"). Afin d'éviter que des problèmes de tailles de cellules incorrectes lorsque l'on redimensionne la page dans le navigateur, vous devez spécifier une valeur de 673 pixels (en cochant "largeur de cellule") pour la largeur de la cellule dans l'onglet cellule (attention de bien faire cette opération en ayant appelé le clic droit à partir de la cellule qui contient le titre). Vous pouvez mettre une valeur de 0 dans la largeur des bords du tableau, et cela devrait être bon. Vous pouvez enregistrer votre page et la visualiser dans un navigateur, vous pourrez remarquer que la taille du tableau s'adapte parfaitement à la taille de la fenêtre.
Note : la valeur de 673 pixels est fixée par l'addition
des 3 images contenues dans cette cellule, le fait de spécifier
la taille de cette cellule empêche le navigateur de la redimensionner
à une taille inférieure, ce qui aurait pour conséquence
un retour de chariot pour l'image du logo du Gimp et donc un décalage
complet du cadre. Le navigateur Mozilla procure également certains
soucis avec cette solution et j'ai été contraint de spécifer
que je souhaitais que le texte entoure l'image (Un double clic sur l'image
et cliquez sur le bouton ![]() ), il faut faire cette opération pour les trois images du titre.
Si vous constatez d'autres problèmes sur d'autres navigateurs avec
ce système il reste la solution de ne faire qu'une seule et même
image pour le titre ou d'insérer un nouveau tableau de deux colonnes
qui contiendra nos deux images, dans ce cas vous pouvez supprimer l'image
fond_titre.png.
), il faut faire cette opération pour les trois images du titre.
Si vous constatez d'autres problèmes sur d'autres navigateurs avec
ce système il reste la solution de ne faire qu'une seule et même
image pour le titre ou d'insérer un nouveau tableau de deux colonnes
qui contiendra nos deux images, dans ce cas vous pouvez supprimer l'image
fond_titre.png.

Nous allons découper cette image pour pouvoir l'insérer
et l'optimiser au centre de la page, le découpage peut paraître
complexe mais il permet d'éviter d'avoir recours à des images
map pour les liens et se révèle être un bon exercice.

Et voici la liste de ce que nous devrions obtenir :
|
|
|
|
Je vous laisse libre de les nommer à votre guise, mais il est
préférable de les nommer de façon logique cola1, 2,
3, puis colb 1 2, 3, et ainsi de suite.
|
|
|
Zone de texte |
Une fois que toutes les images sont en place, nous pouvons paramétrer les différents tableaux. Commençons par le tableau n°3 qui contient toutes nos images. Faites un clic droit pour obtenir ses propriétés, indiquez-lui une largeur de 425 pixels et décochez la case "Colonnes de même largeur". Profitez-en pour indiquer que vous souhaitez votre tableau centré.

Sélectionnez une image dans la colonne de gauche (a1.png par exemple) et reprenez les propriétés du tableaux mais prenez l'onglet de la cellule cette fois-ci. Indiquez ici une largeur de 102 pixel, cela va contraindre le navigateur à mettre les images des titres de sections les une sous les autres.
Passons maintenant au tableau n°2, il vous suffit juste de
décocher "colonnes de même largeur" et de mettre les
valeurs d'espace et remplissage à 0.
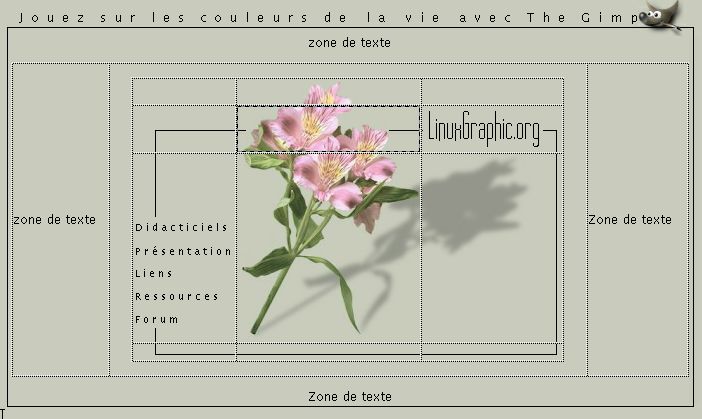
A la suite de ces manipulations, vous devriez obtenir quelque chose
qui ressemble à cela :

J'ai ajouté les zones de texte pour les mettre en évidence.
Il ne vous reste plus qu'à prendre les propriétés
de chaque tableau et de mettre les valeurs de "largeur des bords",
"remplissage" et "espacement" à 0 et votre
tableau est terminé. Nous allons rajouter le texte autour de la
composition centrale et nous pouvons publier notre document. Vous pouvez
faire une comparaison avec le fichier exemple consultable ici.
Vous pouvez aussi rajouter facilement des liens sur les images de la composition
centrale.
L'exemple expliqué dans ce didacticiel est relativement complexe
mais il montre les astuces utilisables pour obtenir la mise en page que
l'on souhaite. Il est vrai que la réalisation de la composition
centrale aurait pu être simplifiée avec l'utilisation d'un
image map mais la méthode que j'utilise a pour avantage que vous
êtes toujours libre d'ajouter de nouvelles sections, il suffit de
rajouter une image et le cadre va s'adapter automatiquement à ce
nouvel élément.
En ce qui concerne l'aspect du texte autour de la composition, il est vrai qu'il serait plus élégant que le texte soit justifié. cela est possible avec l'utilisation des feuilles de styles du HTML4 mais cela fera l'objet d'un didacticiel séparé où nous parlerons des feuilles de styles, de la facilité et de la souplesse de mise en oeuvre qu'elles apportent.
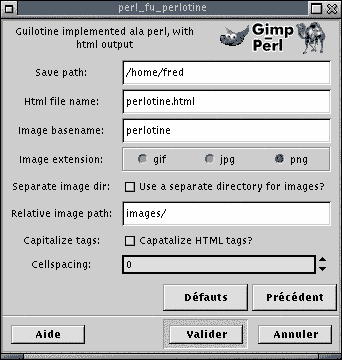
On remarquera que l'étape du découpage/enregistrement de chaque image est longue à réaliser mais il est possible d'économiser du temps grâce au greffon Perl-o-Tine accessible par le menu filtres->web->Perl-o-tine du Gimp. Le seul problème est l'optimisation qui ne sera pas toujours idéale, mais nous aurions pu traiter l'ensemble des PNG d'un seul coup en indexant la totalité de l'image sur 2 couleurs. Nous aurions été aussi obligé de trier et de jeter les images inutiles.

Ce greffon réalise le découpage des images selon la position des règles et génère également le tableau correspondant au format html, ce qui, dans le cas de réalisations simples, conviendra parfaitement.
Merci de votre attention et n'hésitez pas à me contacter pour me faire de vos éventuelles remarques concernant ce didacticiel.
Copyleft 2001
Toussaint Frédéric